Make It Yours: How To Customize Your Blog With Themify.Me

If you are a non-coding blogger there is always one thing that will be a problem: the design of your blog. Sure, there are templates for those ofus who don’t speak that (programming) language, but we are still creative individuals who want a unique design that nobody else has. And even those who do know how to code sometimes have a problem “seeing” the visuals that they are building. Luckily, there is a fine choice of user-friendly apps and gadgets that help the non-tech folks get over the technical technicalities. When it comes to blog design in particular, Themify.Me wil help you with that.
Theme Here, Theme There
So what exactly does it do? It is a simple helper, with drag and drop builder, for designing your WordPress blog. Sure, there are things that you still need to do, but that step in visualizing your blog is now much clearer, because you actually see what are you building, not just a bunch of code. There are “presets”, and you can bring the uniqueness of design in question, but all of the components are highly customizable, so the chances that you’ll have a same design as someone else are slim.
So first things first, installing the theme. Click on Appearances, Install Themes, Upload the .zip file of the theme and click Install Now. After that you click on Activate and you have your theme set up. If you want to test your design with some sample content, you can unzip the theme and import the file. This is helpful, because you can see on your site’s homepage that everything is set up right. Just don’t forget to choose files for Mac or Windows if you want to things to work properly.
Get Down To the Business
Now the real customization. In the Dashboard, click on the name of your theme and can upload your favicom (little icon that is in the tab next to the title of your site) in the Settings module , General area, customize your URL, add code for Header and Footer (which is helpful for Google analytics) and at the bottom customize the settings for your Search and Feed (what will and what won’t display).
In the Default Layouts area you, well, customize your layout, which is the skeleton part of any design look. There you have three main sections where you can move content, set the display options of single posts and the default layout of your page. You can manipulate everything: dates, links, images, categories, meta data, titles… Just click on Save All when you’re done, refresh your home page and you will see all changes you’ve made. You can adapt the theme to your needs, so it can look like a journal, gallery, link archive or anything that crosses your mind.
In the Theme Settings area you can include or exclude an RSS link, search form, how your widgets will be displayed in your footer and two boxes where you say what text will display in the footer. Last part of the process is the Image Script where you customize your images, or better to say, their thumbnails, quality, alignment and cropping.
Shiny!
Styling module is where you make your design pretty. There you have each and every part of your design, starting from background image, body font, headings, post title, page title, header, site logo, footer, custom CSS for advanced users and many others. Going into detail of each and every one would just be tedious, but instructions are clear and simple and you just can’t miss anything.
Skins module has already preset skins that you can apply to your theme, which is a good starting point for your theme or a quick way to customize it. Lastly, in the Transfer module, you can import or export your theme data that is extremely helpful if you are creating, backing up or moving your page.
Drag, Drop, Visualize
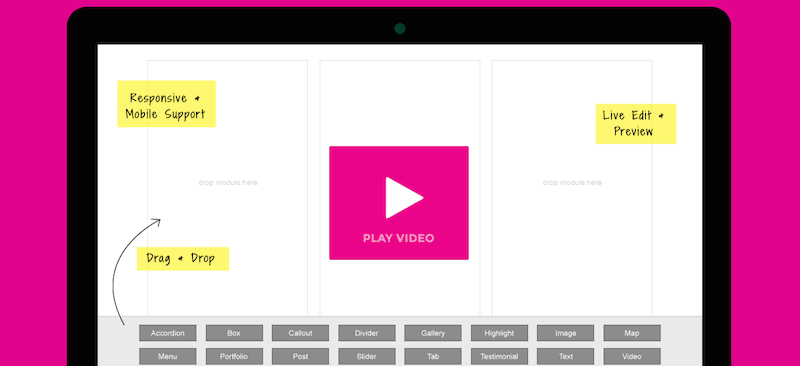
However, what distinguishes Themify.me from the rest of the competition is the Themify Builder. In it s interface you have the builder’s grid and modules in the bottom so that you can literally drag and drop and resize as you want. Customizing them further is similar to that in the Dashboard, but this visual start is extremely helpful for those people who have extreme difficulty with transferring what they see into numbers.
Themify.me is simple, and if you are already using WordPress, it will feel like it is a natural part of it. It doesn’t matter if you are already a blog customization veteran or a beginner, it is fun and easy to use. Work and play!