Must Have Tools for Graphic Designers

We ought to say, designers are the supersonic rockstars of the digital universe. Creating visually appealing and functional solutions to ensure that users will embrace the product is not an easy feat. Yet with the fast changes in the digital industry, and the introduction of new and improved tools for graphic designers on a regular basis, it’s more important than ever to stay on top of your digital game.
Quick overview: If you need to brush up on designer foundations and portfolio creation, take a quick look before moving on.
Now, we admit, hand-drawn design – the one you’ve worked on for hours with meticulously drawn typography and transferred using Letraset, has its artistic appeal. But, let’s look into software tools for graphic designers that can be of use to you regardless of whether you are an expert or just breaking into the design market.
Graphic Designers Basics Tools

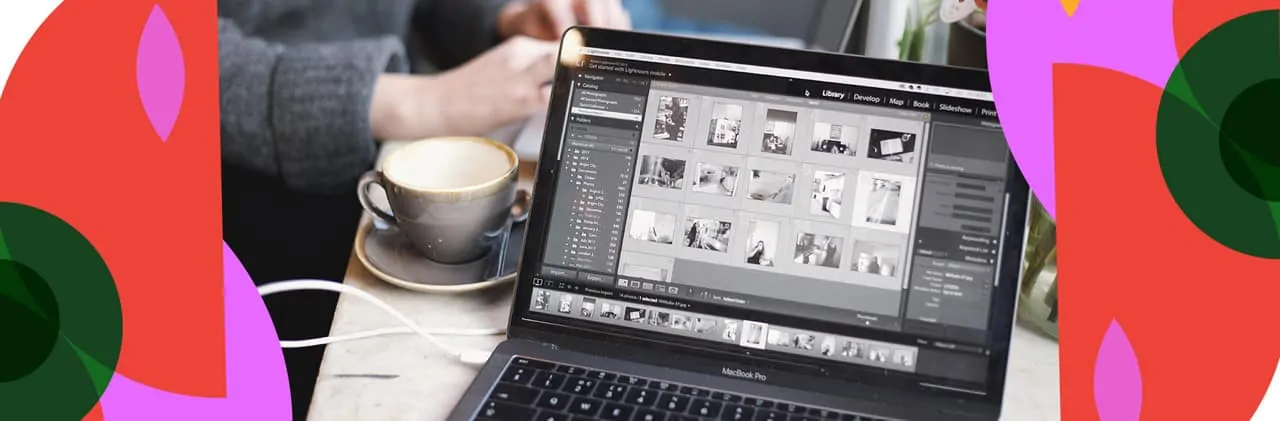
It could be said that Adobe Photoshop and Adobe Illustrator are the most commonly used, and the rather popular Adobe Creative Suite programs for graphic design. Although at times the difference between the two might seem unclear to those who are just starting out.
The most important thing to differentiate between the two, is that Photoshop uses raster graphics, and Illustrator uses vectors.
Photoshop
In raster graphics, the image is split into a grid of pixels. Each pixel has its own value denoting colour, hue, saturation, transparency and other limited information, which makes images lose on quality when zoomed in. Meaning that you’re seeing actual pixels. Hence the “pixelated” phrase often used to describe low-quality photos. Raster images are used for photographs, digital paintings and similar visuals.
Illustrator
Vector graphics, on the other hand, are basically created with (mathematical) shapes, made of paths and anchors. The upside of vector graphics is that you can easily enlarge them without quality loss. Your computer just ‘recalculates’ the shapes and adjusts it to a bigger canvas. Vector graphics are used for creating geometric illustrations, fonts, or things like advertisements and logo design. You can resize these graphics to fit the size you need.
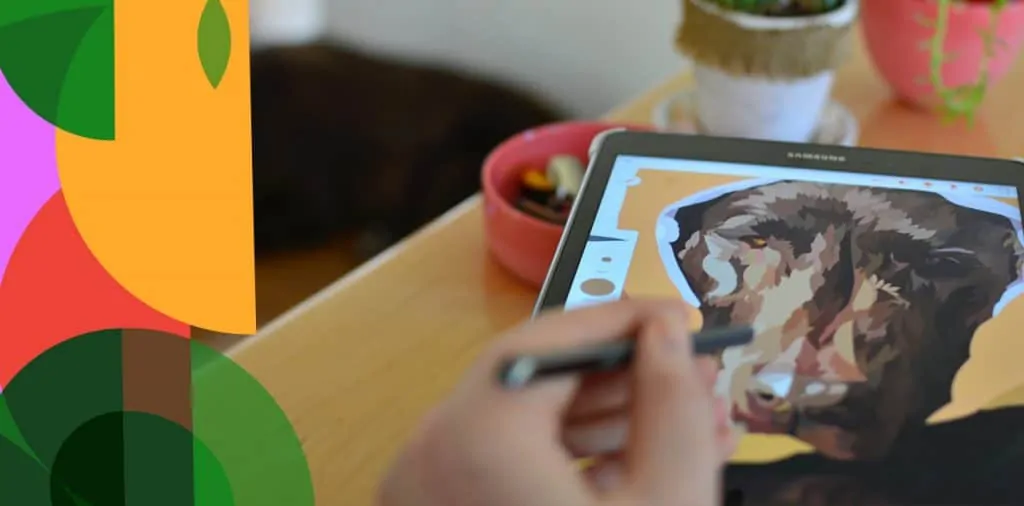
Digital painting & illustration

When it comes to Adobe’s Photoshop and Illustrator and their drawing abilities, let’s say that Photoshop is used for digital painting, and Illustrator for creating vector illustrations.
There are many good alternatives to these programs, such as Autodesk Sketchbook, Inkscape, Clip Studio Paint.
Clip Studio Paint, formally known as Manga Studio, is perfect for those whose skills range from digital painting to comic and manga drawing. The program offers a natural brush feel, and it has highly customizable paint brushes to suit everyone’s needs and preferences. CSP company offers two solutions to its users Clip Paint Pro and Clip Studio Paint Ex – check out which one suits your needs the best.
There’s also Affinity Designer program, which is a good competitor to Adobe. Affinity Designer might be a bit easier to master than the Illustrator due to its user-friendly interface. It has very similar (or the same) tools and keyboard shortcuts as Illustrator, and you can also import and export almost all extensions you might need. However, they still need to improve print preparation of files.
In case you use an iPad for drawing, there’s an amazing iPad exclusive software named Procreate and it’s all the rage recently.
Websites for inspiration: Behance, Dribbble, Artstation.
Animation

For traditional, hand-drawn, frame by frame animation – we recommend Adobe Animate (Previously known as Flash), or Toon Boom Harmony. Both programs are up to industry standards, commonly used for creating animations for television programs, online videos, websites, web applications, video games, cartoons, animated movies etc. Another good alternative for hand-drawn animation is actually (and surprisingly!) Adobe Photoshop.
If you’re interested in bringing life to typography, shapes, objects and characters you’ve created, go straight to After Effects. It is probably the best and most used software for 2D animation and motion graphics. And, if you use it in combination with Illustrator or Photoshop, the possibilities are endless. 3D camera tools is yet another amazing option After Effects has. This tool allows you to convert 2D shapes into 3D layers, change angles, distance, add light, depth, camera motion. The result something that is known as 2.5D animation.
In case you’re interested in 3D design animation you should also check out Cinema 4D, Blender or Maya. There are countless free tutorials all over the internet for these programs, better watch them all!
Websites for inspiration: Vimeo, Reddit (r/animation)
Video editing
If you’re starting out as a video editor or you’re looking for software with a simple interface and some light editing, we recommend programs such as Sony Vegas Pro, Filmora or Camtasia Studio.
However, if you’re looking into more advanced video editing – for Apple users, try Final Cut Pro – Apple’s signature software for professional video editing and movie making. For Windows, Adobe Premiere is no doubt the best video editing software at the moment. Also, projects created in Premiere, you can later import in After Effects for advanced editing. There is also a wide variety of effects, motion tracking, rotoscoping, colour grading and much more.
UX, UI and Web Design

When it comes to UX, UI and web design in general, Adobe Photoshop’s endless possibilities for creating visuals, with its flexible set of tools and commands, still makes it a powerful tool for web design. Recent Photoshop versions also introduced Artboards. So now it’s much easier to handle creating multiple page websites and organizing your workspace in general.
Although, since mobile browsing turned the world around, the need for responsive design is where Photoshop struggles. Not that you can’t use it for creating responsive designs, but it’s a slow process and has its own limits. But don’t worry, that’s where Adobe XD comes in. Still in development, this program handles responsiveness, web design, UX & UI surprisingly well. The interface is very simple, it’s easy to learn and has tons of very helpful plugins created by the community. You can use it in combination with other Adobe programs, and the best thing is – it’s free!
Programs like these are also called prototyping tools. They allow you to easily create prototypes, share and discuss them with colleagues and clients. There are many similar tools available, such as Sketch, InVision, Webflow, Just in mind etc. Each program has its own workflow and advantages.
Websites and resources: Material Design, Site Inspire, FontPair, Awwwards.
Print Design
When it comes to creating flyers, brochures, magazines, newspapers, books, and anything for print really, instead of using Photoshop or Illustrator, Adobe InDesign is the way to go. If you have a design that’s multiple pages, graphics, text-heavy, InDesign is what you’d want to use. Its text editing capabilities are leaps and bounds better than any other software. The way it handles multi-page documents, layouts, exporting and anything print related is really amazing.
It is also becoming a cross-platform solution for creating interactive documents (like PDFs) and interactive publications for mobile devices using the adobe digital publishing suite plugins.
There’s currently no print design software even close to comparing, but everyone should also keep an eye on recently released Affinity Publisher. It has been around only for a few years now but it’s a worthy alternative. It’s very smooth and intuitive to use and it has everything you need to make layouts ready for publication.
Colour Palette
The collaboration with larger brands will require you to pay much more attention to the colour palette and colour combinations. The most popular solution for this is Pantone Color Guides that come in physical form as well as in digital. The integration for commonly used design software will allow you to search, sort, and filter efficiently through all Pantone colours and libraries. You will also be able to Convert RGB, Hex, CMYK, and L*a*b* values to closest Pantone matches and much more.
Thanks to Adobe Sensei, the artificial intelligence behind all the creative cloud apps, you can now search for colour themes by using keywords and get results based on adobe stock assets and Behance projects. In addition, you can also match colours from photos and illustrations to colours in Pantone libraries. Another useful feature is that you can export the colour scheme into any other Adobe program for design. This program is free to use.
Another platforms that you can be useful are BrandColors, which is a library where you can find the official colour codes of the biggest brands in the world, and Material Palette that allows you to combine colours and get an instant preview (it can be very useful for you in building apps, web apps, buttons or icons).
Before You Go
Graphic design, and design in general, is a competitive branch. It’s important to keep on honing your skills, knowledge of tools for graphic designers, and keep yourself as organised as possible. To help you with that, here are some remote working tools that will aid you in achieving greater productivity. Our advice to you is to keep on working on your skills and improving your work. Create a great portfolio website that will come in handy when prospective clients ask to see an example of your work. Be on top of all the novelties with tools for graphic designers, but choose those that suit you the best. And at last, keep an eye on possible job opportunities. Good luck!
Note: This post is part of our series dedicated to graphic design. We are going to walk you through the basics of graphic design and give you pointers on how to thrive and have a successful career. Stay tuned for the release of our eBook on Graphic Design!
