An iPhone Mockup Tool You Can Use in Seconds: Mokk.me

Mokk.me is a web-based application that helps you to create simple mockups of your mobile applications. Once created, you can share your mockups with friends and allow them to edit and give you feedback. Mokk.me is currently optimized for iPhone apps, although you can test your apps in an Android and webOS interface as well.
Development of mobile applications has been a major breakthrough in the last few years and today it’s growing even faster. No doubt about it, Apple has started a revolution of mobile app development with its App Store. Today, every mobile platform that wants to stay competitive and have a piece of the mobile market must have some kind of application market where users would be able to easily purchase mobile applications.
There is one more thing that is critical for success of any mobile platform. Yes developers, we’re looking at you. Developers are the ones that create the great applications on your iPhone, Android, BlackBerry or Windows Phone 7 device. And if you ask any developer about his work process, you will probably learn that one of the first steps in development is creating a mockup of the app and discussing it. Luckily, Mokk.me is a simple web application just for that.
Although Mokk.me features an iPhone 4 (and a nice .me domain that they might have also gotten through the .Me Development program ;)), you can make mockups for Android and webOS devices as well. You can test the app you mockup right on your device.
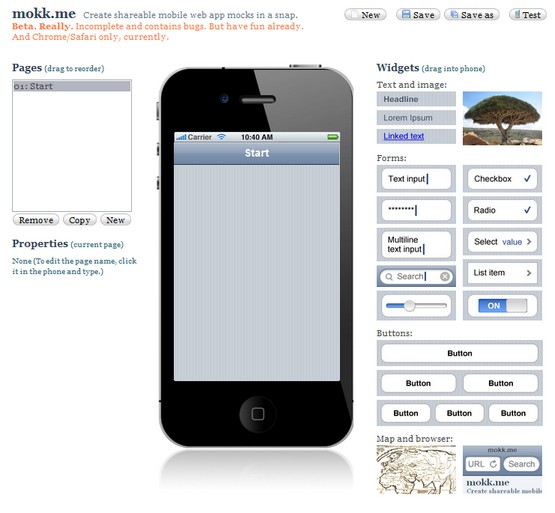
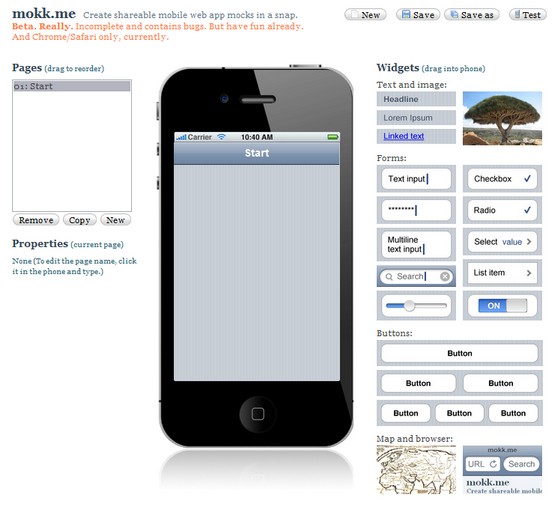
The Interface of Mokk.me
The interface of Mokk.me is dominated by a huge iPhone 4. There’s a Pages menu on the left where you can create multiple pages or screens of your application. Once you add the buttons, their properties will also be available on the left side of the virtual iPhone.
The widgets you can use are located on the right side of the iPhone. You can add headlines, text, links or images, as well as different text inputs, checkboxes, sliders or buttons. There’s every interface element you could find in your application, although they are the most generic ones in terms of design.

Buttons are separated into 3 groups; you can have one, two or three buttons in one row and every button can have its own label. Finally, you can even add a map or a web browser into your mockup.
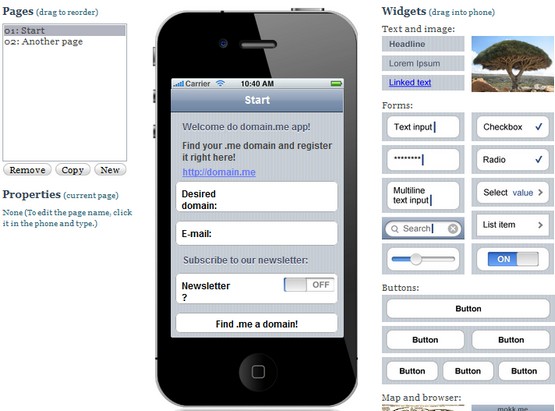
Creating Your First Mockup
If you want to create a mockup in Mokk.me, just open the site and click on Start now! in the upper right corner. No registration or logins are needed. However, you will need to use Google Chrome or Apple Safari browser in order to create your mockups.
Now feel free to experiment. Just drag and drop all the elements you need. Of course, you can easily change their location or even remove them from the sketch. You can have multiple sketches and for every sketch you get a unique URL. Do not lose that URL or you will unfortunately lose your mockup. As Mokk.me is still in beta, we can only hope that final version of the site will have some better ways to archive mockups.

Now you can share your mockup URL with friends or open it in your mobile browser for testing. You will also get a handy QR code so you don’t have to bother typing.
Testing and Sharing
Once completed, you can save your mockup. After clicking Save > OK you will get the URL which points to an editable version of the mockup. Share this link only with people you trust, otherwise you might lose your mockup.
After you saved the mockup, it’s time to test it. Click on Test and you will get one more URL which points to the read-only version of your mockup. Share this link with everyone you want to get comments from.
We can’t give you our editable mockup link, but make sure to check out the mockup we made – http://mokk.me/v/rmt2LaPP. Mokk.me might offer only a very simple set of widgets that let you create the simplest app, but keep in mind this is a web application with no backend, written only in HTML, CSS, Javascript and CouchDB! For what it does, Mokk.me is quite the useful free mockup tool for your next iPhone application! Do share your own mockups in the comments 😉
