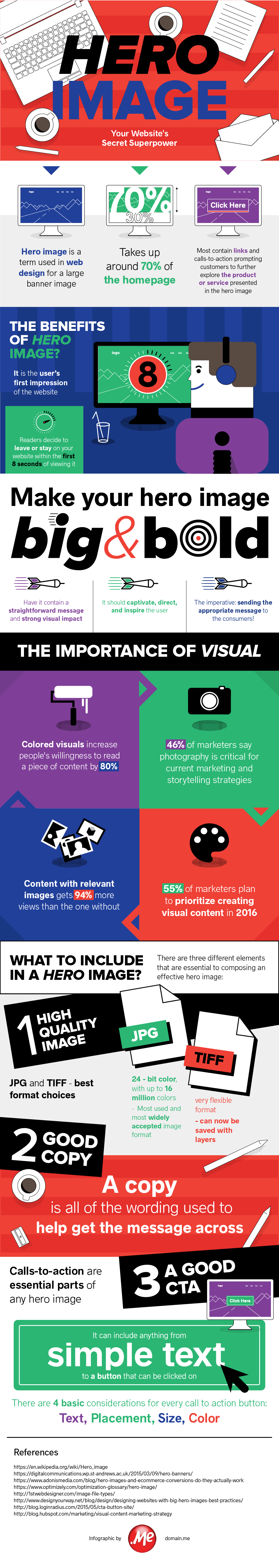
Hero Image: Your Website’s Superpower

We all know how important the first impression is when we meet new people. The same goes for websites. Most people decide whether they are going to stay or leave the website in the first 8 seconds of viewing it. This is where hero images play the most important role.
The simplest definition of a hero image is that it is a large banner image, promptly placed on a web page, so that it is the very first thing people see when they visit your website. The right choice of a hero image can help you not only catch the attention of people visiting your website but also get them to stay and explore what your website has to offer.
The best option for a successful hero image is to make it big and bold. Combine a strong and direct message with an effective visual impact. The goal is to captivate and inspire the reader while sending the appropriate message to the consumer.
When choosing the ideal hero image for your site, it is always a good idea to opt for more color, since a colored visual can increase people’s desire to read the content up to 80%. In addition, content with relevant images gets 90% more views than the one without.
Along with a right image choice, there are two additional things that have to be included in a hero image. First a good copy. A copy is all of the wording used to help get the message across. If we take into consideration the short time window that you have to communicate your message, the text included in a copy should be concise and to the point in order to maximize the effect it has on the audience.
The second addition to the hero image is an effective CTA. A call-to-action can be a text or a button telling the reader what action they should take. Most CTA examples include word phrasing like “shop now”, “find out more” or “read our story”. Before the final version of a call to action is chosen, it is important to keep in mind the following four considerations: text, color, placement and size – a good combination of these four elements can lead to strong and eye-catching CTA.
For more details on how to use hero image to not only draw people to your website but also to make them want to stay, check out our Hero Image infographic.