Harsh Prasad: A Physicist Meets A Front-End Developer

Us people are visual creatures. Our brain is wired to process and engage with visual information. That’s how we analyze, memorize, and experience everything that surrounds us in the real-life world.
The same goes for the digital realm. We visually process and interact with the visible design elements of websites we visit or applications we use. Whenever we interact with a website or app, we go through something called user experience.
Front-end developer is the one who creates that experience for us.
And our very own .MEr, Harsh Prasad, is one of them.
Who Is Harsh Prasad?

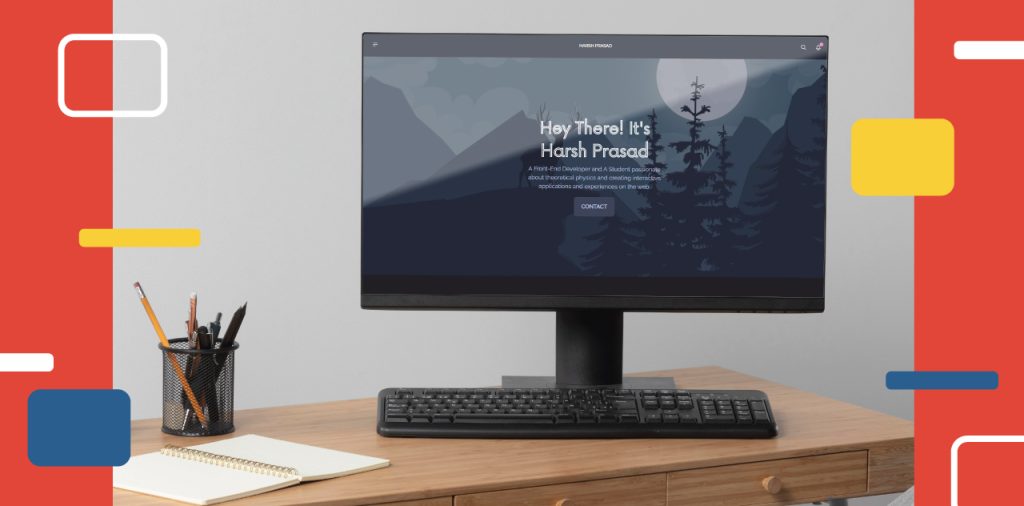
Harsh Prasad is a front-end developer and a student whose primary focus is creating interactive web applications. As he likes to put it, he not only makes web applications, but creates “interactive experiences” as well. When developing the interface, Harsh has only one goal in mind. That is to deliver such an interface the users will easily view and interact with.
Since Harsh is still a student, no wonder he grabs every opportunity he can to gain some much-needed practical knowledge. Theoretical knowledge always seeks to be complemented by practical skills in order to be complete. That is why it is essential to actively seek out opportunities to gain some hands-on experience while still in school. In addition, knowledge retention tends to be higher if a person truly understands what they are learning. And true understanding goes hand in hand with practical experience.
In today’s competitive market, it’s vital to have it all – the know-how, the know-why, and the know-what. In other terms, you need to combine your practical knowledge with the knowledge that stems from science and facts. Only then will you have the upper hand you need to gain a substantial competitive advantage and stand out. This significantly increases your chances of landing a great project or a job in that company you dream of. Harsh understands this concept of supply and demand and makes sure he has plenty to offer from the get-go.
Another thing we should mention about Harsh is that he’s equally passionate about theoretical physics as he is about web development. He says that he is “a taciturn who endeavors to perceive theoretical physics and cosmology”. Pretty cool pastime for a front-end developer, right?
What Does A Front-End Developer Actually Do?

As the name suggests, a front-end developer focuses on the front-end aspect of websites and apps. Namely, these developers work on the visible elements of the website that visitors can actively interact with. This interactive part is also called the user interface (UI). UI is used to determine the appearance of a website or an app, as well as its functionality.
Front-end web developers are proficient in different web languages, such as JavaScript, HTML, and CSS. Also, they combine their design, coding, and technological skills to ensure every design element works properly. They are in charge of improving user experience, maintaining the website or app, implementing the design, improving workflow, and taking care of debugging.
Basically, front-end developers are the go-to persons when it comes to the website’s layout creation. They know exactly how to create logical site navigation and how to organize the entire site to maximize user experience. Polishing interactions is what they do best and what excites them the most. To achieve that, they need an in-depth knowledge of the platform accompanied by a problem-solving mind and attention to detail.
Although they might seem similar to an untrained eye, the roles of a front-end developer and a back-end developer differ. While front-end developers focus on visible design elements, a back-end developer deals with server-oriented aspects that visitors can’t see.
What Kind Of Practical Knowledge Does This Front-End Developer Have?

As we mentioned earlier, each front-end developer has to know certain coding languages to be successful at what they do. Harsh Prasad is a great example of this. One look at his personal website, reveals that he is almost fully proficient in HTML and CSS. He also has a good level of understanding of JavaScript and Next.js.
Even though Harsh is predominantly front-end oriented, he also has some highly sought-after back-end skills. These include Node.js, Express.js, Firebase, and Python. In addition, he knows his way around databases as well and possesses decent knowledge of MongoDB and SQL.
As far as practical work is concerned, Harsh has several interesting projects under his belt. He designed the Bournvita cricket club website – a minimalistic website that has a quite straightforward user interface. On the other hand, the website created for KB Finance is a more complex one. It is characterized by minimalistic design and logical and intuitive navigation.
These two projects reveal the great potential Harsh has when it comes to designing an intuitive user experience. And that is what every developer should strive to provide.
Read more: How to Show off Skills in a Creative Way With a Personal Website
Wrapping Up

Becoming a front-end developer is an excellent opportunity for otherwise analytical and detail-oriented people to reveal their more aesthetical side. They get to decide on and develop a visually pleasing and intuitive interface a user will find engaging.
And although still a student, Harsh Prasad is doing exactly that – creating interactive applications designed to elevate user experience.
Take it from us, we are yet to see some amazing projects coming from this young front-end developer.
Keep up the good work, Harsh!
