Digitally Professional: How to Create an Impressive Online Portfolio

Since we have already explained how a personal website can help you boost your career, now it’s time to give you the precious know-how on creating your own online portfolio that will get you places.
In order to do this, you need to understand what this page should represent and what its main purpose is. In short, your online portfolio should be the showcase of all the things you can do better and differently than others in your line of work. It should pose as a display of your best works, all your skills and all that potential you can offer to your future employers.
Finally, it should be just as awesome as you are.
However, this is exactly where most people fail. They tend to over-think things and overdo these pages by going over the top, only to topple over like a fragile and tenuous house of cards. In order to make a kick-ass showcase of your work without any pitfalls and backfiring, you will need to:
- Select your best work for this particular job
- Avoid the TMI situation (too much information)
- Shift the focus to your work by keeping the page simple
- Come off as unique by expressing your own point of view
The Triage
This one is perhaps the most vital one. Be sure to delve deep into your own work and choose the right pieces for the right puzzle. The tricky part here is that people are prone to be subjective toward their work, so they end up choosing THEIR favorite projects rather that going with the most suitable ones for this particular job. One of the safe options is to go with the type of work you are planning to focus on in the future. If possible, choose between 4 and 6 projects to display so you will showcase the wide range of your abilities.
Avoiding TMI
People tend to oversell themselves and end up saying too much in their portfolios. This is a classical mistake as these pages are supposed to be simple, concise and straight to the point. The trick is to learn how to achieve that coveted balance in which you will say just enough to tickle the imagination of your future employer. Don’t pack your portfolio too tight or it will end up looking cluttered. Keep things simple and organized. Kyzer Davis’s personal .ME page is an excellent example of how you can provide just enough information in several sentences only:
On his homepage, you can also make a drawing and have fun before you move to the other sections. Certainly a great balance between simplicity, relevancy, and fun.
The Focus Shift
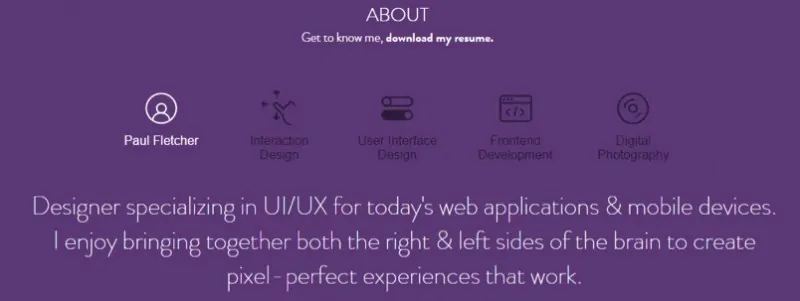
When it comes to designing the very page that will hold your online portfolio, you definitely want to go with a website that is clear, simple and straightforward. Less is more here, and the key is to put your work in the spotlight. In order to achieve that, you will need to refrain from using any type of distracting web design that will still the show and divert the focus to what the site looks like. Pick one theme, one font and keep it simple. Let your awesome work be the focal point of your portfolio. Paul Fletcher’s portfolio page follows these requirements and outlines his areas of expertise immediately after introducing himself.
Unique is good
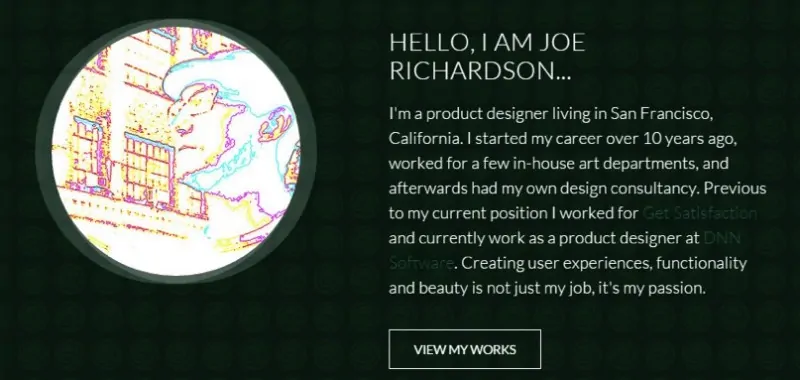
Try to personalize your “about” section a bit. Avoid generic ideas and give your own unique perspective on the line of work and niche you’re applying for. Try to explain in what way your creative work can change the industry for the better, and make sure you emphasize your own creative focus. Companies are looking for trendsetters and trailblazers, they don’t need another clerk. Joe Richardson’s portfolio speaks directly to you and humanizes the whole page, which definitely leaves a positive impression.
Technicalities
With all of the options available out there, fitting for people of all level of skills, there is no reason why you should not have an online portfolio of your own. A unique place that will serve as an online representation of you and that will change and grow as you do.
[domain-boxes title=”First things first: Get a meaningful and memorable domain name!” text=”” placeholder=”FirstNameLastName” color=”157db8″ button=”Search”]