7 Effective Web Design Tips For Startups And Small Businesses

Your website. It is hands-down… the most powerful tool in your digital marketing arsenal. It can make or break your business. But you already know that, right? That’s probably why you’re here.
You know that you and your startup (or your small business) will be judged by the quality of your website. The looks and layout of your web design. And the value and currency of your content.
Simply put, you know that your website determines your fate.
That is exactly why today we are going to talk about what helps you build instant credibility through your website. Below is a simple road map you can use when designing your site, specifically for startups and small businesses.
Web Design Tip #1: Create Your Brand Identity

My first and most vital web design tip for your startup or small business is creating your brand identity and making it easily recognizable. You can do that through your logo, your custom colors, icons, fonts, brand motto, and more. This will help your prospective customers remember you when they see your pages again.
But remember, it’s not only a matter of superficial color and design. A strong brand runs right the way through your business like DNA. It reflects and unites your values, your practices and what you started this epic journey for in the first place.
Read More: How to Develop (a Unique) and Memorable Identity For Your Business
Web Design Tip #2: Implement Intuitive Navigation

Intuitive navigation is another critical website element and one of the most important web design tips. If you want to have a successful website you absolutely need to nail this.
Sure, your website homepage will help make a positive first impression. But, it’s the other pages that’ll relay the most vital information and help to make sales. As such, it’s imperative that your site is easy to navigate. That is why, when designing your website, you need to make sure that it’s as easy as possible for your visitors to get around.
If you can figure out a way to make your website easy to navigate you have a much better chance of people returning to your website, and eventually making it their go-to resource for the topic that your website covers.
Web Design Tip #3: Grab Attention In The First 5 Seconds

There is a rule that all marketers and web designers should follow, which is called the five-second rule. The rule itself is pretty straightforward and claims that if a user doesn’t find what they are looking for within the first five seconds on the website, they are going to bounce.
This rule reveals a harsh truth about how competitive the Internet can be. Knowing that they can look further for what they want, users will not give you too much time to impress them. Making them go through all the pages is quite a difficult task, though it’s not impossible.
That is why you need to take this seriously. Make sure that your website makes a stellar first impression. Think about it while planning your web design, and use your first five seconds of attention wisely.
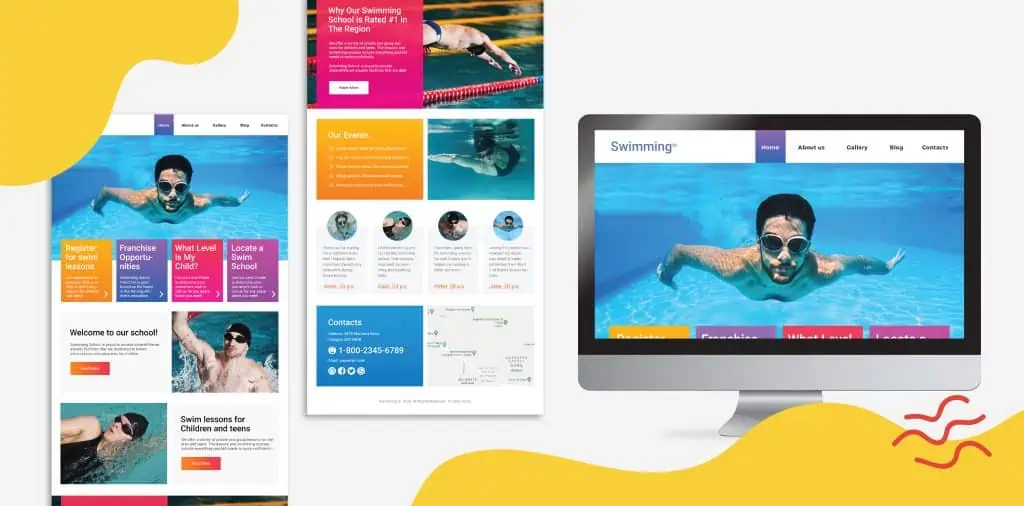
Web Design Tip #4: Make Your Website Mobile-friendly

At its simplest, mobile-friendly design means your website’s information – images, texts, videos, links – is easily and readily accessible across all different platforms and, most particularly, on the much smaller screen of smartphones and tablets.
My advice would be to determine what you want each audience segment to do on each screen. Make sure your messaging is extremely clear and viewed at a glance on smaller mobile screens and then upward to larger desktop views. You can hide certain content on smaller screens to keep your users engaged to convert or inquire about your startup.
And here’s something cool: Google provides a mobile-friendly testing tool. Drop your URL into the search box. You’ll not only get a quick answer on whether or not your website is mobile friendly, but also a screenshot of how the page looks on a smartphone screen and a list of recommendations to make the mobile experience better.
Web Design Tip #5: People Expect Speed

The internet sets a high bar when it comes to site speed. We expect and demand fast loading times. When we’re on the move, we tend to be even less patient. We want answers fast!
It’s clear that we all expect quick results whether we’re on a laptop, desktop, tablet, or mobile phone. Think about how you use the internet every day. You’re looking for quick answers and immediate results.
When it comes to well-known and authority sites, people are willing to wait a little longer. If you’re Google or Facebook, visitors will tolerate a small delay, because they’re an established name.
Unfortunately, for small businesses and startups, you don’t always have that luxury. It’s best to be as fast as possible right from the start.
Web Design Tip #6: Provide clear CTAs

CTA buttons are helpful guides for users through the website’s interface. Especially when it comes to a startup website they have not used before. Without a clear CTA, the user may not know the next steps to take to purchase a product or sign up for a newsletter and is likely to leave the site without accomplishing their task.
See what I did there?
This is why you need to provide CTAs clearly telling users what action they represent (preferably with verbs). You also need to use prominent button colors and good contrasts and present them in a logical order.
Whether it’s a sale or other forms of promotion, make sure your users can find information quickly and easily on your website. Try to use words that will evoke emotions in users and provoke enthusiasm. Give your audience a good reason to perform an action, so try to stand out and offer a unique selling point.
Always be aware of the devices on which the CTA will appear and don’t be afraid to get creative.
Web Design Tip #7: Don’t Overcomplicate It

Simplicity in web design matters because on the internet, people skim content. Too many elements on a page can be distracting, even frustrating if it affects loading time. A too-busy design and long load time can drive users away. No one wants that.
I know it’s easy to get carried away with ideas for your website. The problem is that, before you know it, you could end up with a website that has far too much going on. When it comes to your website, it’s important to be hyper-selective about what makes the final cut.
As with most things in the startup world (indeed, as with most things in life), it pays to keep things as simple as possible.
Read More: Top 5 Website Design Mistakes You Need To Avoid
In Conclusion
There’s no magic-bullet recipe for designing the perfect website. Despite these web design tips all of your websites will be different, after all. As they should.
The reason for this article is only to raise awareness of key issues you should consider while creating or improving a website. Each of these topics could be a whole article (at least!), and I encourage you to dig deeper into each of them.
All right now, until next week!
